Attachment List
Attachment Lists allows linking to an asset for download. Optionally displays a title, description, metadata and a download action.
On This Page:
Purpose
The Attachment List component allows content authors to display one or more assets from the DAM or link to non-AEM assets. The component displays the type of asset with an easily identifiable icon, along with the file size. The download option’s properties can be selected in the configure dialog.
Configure Dialog
The configure dialog allows the content author to define the asset item and how it will behave and appear for a user to the page.
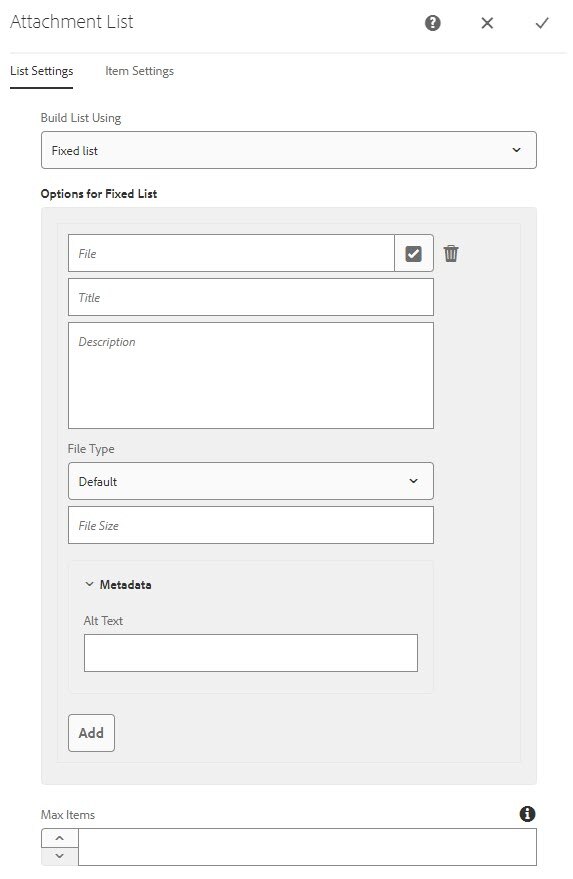
List Settings Tab
Currently, the Attachment List component can only be built using a fixed list.

File: Choose the asset you would like to display.
- DAM Asset - Navigate to the asset in the DAM by selecting the check mark icon.
- External Asset - Paste the full URL of the external file (such as one from FTP or another government agency).
Title: The title of the asset. If linking to a DAM asset, this field can be left blank to use the existing title. Entering a title here will overwrite any existing title. If linking to an external asset, a title is needed.
Description: Teaser text describing the asset. This is an optional field.
File Type: Select the asset file type. The type will display as an icon next to the attachment link. Options include Default (AEM Asset Only), PDF, Web, Audio, data.census.gov, Excel, FTP, Image, PowerPoint, Text, Word, ZIP and Video. Leave as Default if using a DAM asset because the component will automatically detect the file type.
File Size: Enter the size of the asset. If linking to a DAM asset, this field can be left blank to automatically pull the size from the DAM.
Alt Text: Short, descriptive text that conveys the meaning and function of the file.
Max Items: Defines the maximum number of items displayed in the list. Keep in mind, having a limit disables filtering and pagination.
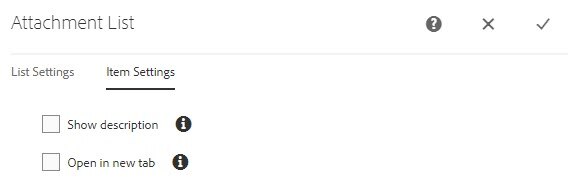
Item Settings Tab
Using the Item Settings tab, the formatting of the list elements can be configured.

Show description: When checked, the attachment's description will display beneath the title.
Open in new tab: When checked, the attachment will open in a new tab.
Live Examples
View on the public site:
Developer Resources
Expand the section below to see the Attachment List component's HTML output.
<div class="tagcloud aem-GridColumn--tablet--12 aem-GridColumn--phone--12 aem-GridColumn aem-GridColumn--default--7">
<div class="uscb-tag-cloud-header">
This story was filed under:
</div>
<br>
<div class="uscb-tag-cloud-rectangle">
<a href="/newsroom/blogs/director.html?tagfilter_List_556646074=Census:Topic/research/statistical-methods/administrative-records#List_556646074" class="uscb-tag-cloud-links" onclick="linkClick(this, 'Tag Cloud Component');">
Administrative Records
</a>
</div>
<div class="uscb-tag-cloud-rectangle">
<a href="/newsroom/blogs/director.html?tagfilter_List_556646074=Census:Topic/census-operations#List_556646074" class="uscb-tag-cloud-links" onclick="linkClick(this, 'Tag Cloud Component');">
Census Operations
</a>
</div>
<div class="uscb-tag-cloud-rectangle">
<a href="/newsroom/blogs/director.html?tagfilter_List_556646074=Census:Topic/Industry/information-communication-technology#List_556646074" class="uscb-tag-cloud-links" onclick="linkClick(this, 'Tag Cloud Component');">
Information and Communication Technology
</a>
</div>
</div>
